Jak vytvořit stín ve Photoshopu
Jak vytvořit libovolný stín za postavou ve Photoshopu?

V tomto Photoshop tutoriálu si ukážeme, že obrázek opravdu může říct víc než tisíc slov. Přidáme stín za osobu jako výraz toho, že jednoho dne se člověk opravdu může stát tím, co za ním stojí. Nebo již ve skutečnosti je tím obrazem ve stínu, ale dokáže to před ostatními skrývat. Například jako známý Dr. Jekyll a Mr. Hyde. Nebo na naší fotografii, kde si pravděpodobně kluk představuje sám sebe jako stín, který vidíme za ním.
Je to opravdu zajímavý a svého času populární efekt vytvářený ve photoshopu. Možná si pamatujete, že se hojně využíval pár let zpět například na reklamních plakátech Star Wars – Skrytá hrozba, kde mladý a nevinně vypadající Anakin Skywalker zdánlivě tvořil stín Darth Vadera za ním. Naštěstí k tomu nepotřebujete být specialista na kouzelné efekty, abyste byli schopni něco takového udělat i na svých fotkách. Vše co k tomu potřebujete je photoshop a trochu kreativity.
Já jsem si k tomu vybral takovouto fotku malého kluka:

Jak můžeme vidět, tenhle klučina si představuje sám sebe jako superhrdinu. Tak mu pojďme trochu pomoct a přidejme na stěnu za ním stín opravdového superhrdiny.

Budeme se snažit o něco takového
Krok 1: Dáme si celou postavu do výběru
Po otevření fotky ve photoshopu použijte libovolný nástroj na výběr (laso, magnetické laso, pero atd.) k nakreslení výběru kolem postavy.

Krok 2: Zkopírujeme výběr do nové vrstvy
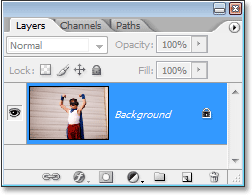
Když se koukneme do panelu vrstev, tak vidíme, že máme zatím pouze jednu vrstvu „pozadí“ ve které je naše fotka.

Panel vrstev, kde vidíme pouze jedinou vrstvu „pozadí“
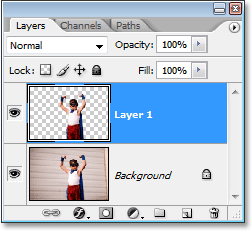
My teď potřebujeme zkopírovat postavu na fotce do své nové vlastní vrstvy nad vrstvou pozadí, abychom za ni mohli vrhnout stín. Jelikož už máme nakreslený výběr, jediné co nám stačí je zkratka CTRL+J a Photoshop nám zkopíruje výběr do nové vrstvy. Na obrázku to nijak nepoznáme, ale v panelu vrstev se nám objeví nová vrstva pojmenovaná „Vrstva 1“ ve které uvidíme tohoto (v mém případě) chlapečka

Krok 3: Otevřeme fotku s osobou nebo objektem, kterou chceme použít pro stín.
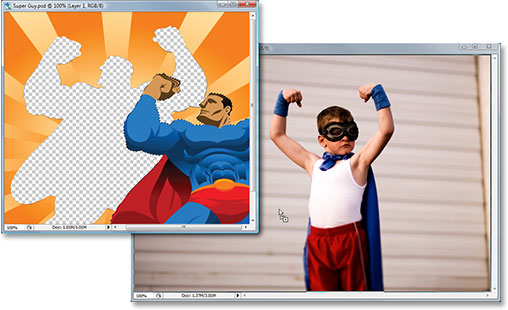
K vytvoření stínu budeme potřebovat druhý obrázek, na kterém bude cokoliv, co se nám bude líbit jako stín. Nezáleží na tom, jestli je to nějaká osoba nebo objekt jakéhokoliv druhu. Já bych chtěl dopřát klukovi stín superhrdiny, takže použiju tento obrázek níže:

Krok 4: Udělejte výběr okolo postavy nebo objektu
Stejně jako jsme to dělali s původní fotkou, potřebujeme teď udělat znovu výběr okolo postavy, ze které poté chceme dělat stín. Takže opět použijte libovolný nástroj pro výběr, který vám vyhovuje

Step 5: Přesuneme výběr do původní fotky
Když máme výběr hotový použijeme nástroj Přesun

To můžete udělat stisknutím V na klávesnici. Pak už jednoduše, ikdyž máme každý obrázek otevřený ve svém okně, klikneme kamkoliv doprostřed výběru stínu a přesuneme ho do původní fotky.

Až pustíte tlačítko myši, uvidíte svůj výběr z druhého obrázku v původní fotce:

Teď můžete druhé okno s obrázkem zavřít, protože už nebude potřeba.
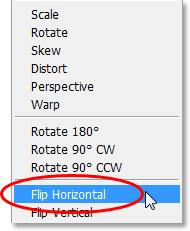
Ještě jednu věc bych chtěl poopravit než budeme pokračovat. Kluk na fotce se dívá doprava, ale můj vybraný superhrdina se kouká doleva. Potřebujeme tedy superhrdinu otočit, aby se díval stejným směrem jako kluk, kterému dělá stín. Abychom toho dosáhli, jednoduše v menu Úpravy zvolíme Transformovat a poté „Převrátit vodorovně“

Photoshop teď otočí hrdinu tak, že oba dva se koukají směrem doprava

Krok 6: Vybarvěte obrázek stínu černou barvou
Jelikož chceme vybraný obrázek, který jsme právě přesunuli do fotky použít jako stín, musíme ho nejdřív vyplnit černou barvou. Nastavte si tedy svou barvu popředí na černou. Můžete to také udělat stisknutím D na klávesnici, to vám resetuje barvu popředí na černou a barvu pozadí na bílou. Jak můžeme také vidět na panelu nástrojů. (nahoře je černá – barva popředí, dole bílá – barva pozadí)

Poté použijeme klávesovou zkratku SHIFT+ALT+BACKSPACE k vyplnění postavy nebo objektu černou barvou.

Kdybychom stisknuli jenom ALT+BACKSPACE vybarvilo by nám to celou vrstvu černou barvou. Ale tím, že jsme spolu s tím drželi i SHIFT, tak jsme vybarvili jenom tu postavu. Zbytek zůstal tak jak měl.
Krok 7: Přesuneme stín z vrstvy pozadí na vrstvu 1
Nyní máme obrázek, který chceme použít na stín v originální fotce a černě vybarven. Stín se nám ale zatím objevuje před klukem. My však potřebujeme, aby byl za ním. K tomu použijeme nastavení vrstev
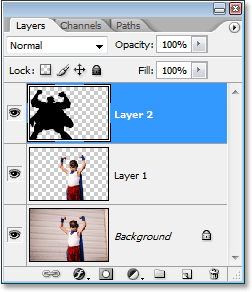
K přesunutí stínu za kluka stačí přesunout vrstvu se stínem pod vrstvu s chlapcem v panelu vrstev. Můžeme vidět, že teď máme tři vrstvy. Jednu originální s pozadím, druhou s kopií kluka ve Vrstvě 1 a nad ní stín ve Vrstvě 2

Panel vrstev ukazující tři naše vrstvy nad sebou
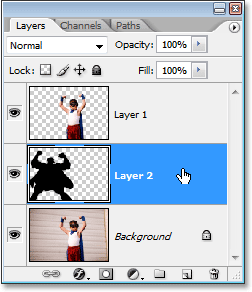
Stín se objevuje ve výsledku nad klukem, protože vrstva stínu je nad vrstvou s chlapcem. Abychom to upravili, tak nám stačí přetáhnout v panelu Vrstvu 2 pod Vrstvu 1, což ji umístí mezi vrstvu 1 a vrstvu „Pozadí“.( Photoshop vám nedovolí cokoliv přesunout až pod vrstvu pozadí, protože by to nedávalo smysl). Klikněte tedy na Vrstvu 2 a myší ji přetáhněte dolů, dokud neuvidíte černou vodorovnou čáru mezi vrstvou 1 a vrstvou pozadí. Poté pusťte myš a vrstvy budou seřazeny, tak jak potřebujeme

Teď když je stín pod vrstvou s klukem a podíváme se zpátky na výslednou fotku, vidíme, že stín je až za postavou na stěně

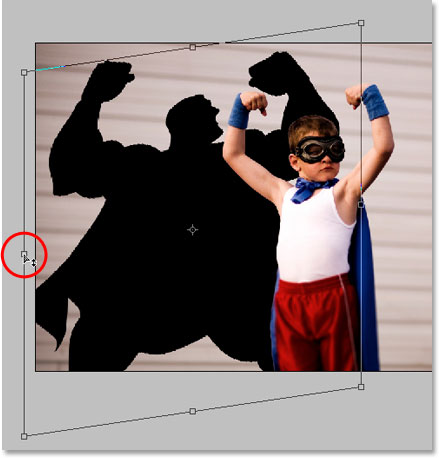
Krok 8: Přesuňte a změňte velikost stínu pomocí volné transformace
Když máme stále vybranou vrstvu 2 (vybraná vrstva je vždy zvýrazněna modře), tak stiskneme CTRL+T a spustí se nám nástroj Volná transformace. Nyní můžeme stín libovolně pomocí tahání za body zvětšovat, zmenšovat nebo přesouvat. Aby se nám zachovaly proporce stínu, během toho je vždy důležité držet SHIFT a přesouvat pomocí kteréhokoliv rohového bodu.
Může se stát, že nějaké body k volné transformaci nevidíte kvůli rozšířením a nabídkám na okraji okna. V tom případě stiskněte F na klávesnici, aby se vám okno spustilo v módu celé obrazovky s menu nabídkou
Když se podíváme blíže na fotku, zjistíme, že klukova levá ruka je o trochu výše než pravá. Ale superhrdina to má přesně naopak. Abychom to napravili, stále používáme nástroj volné transformace. Při stálém držení CTRL začneme přesouvat levý střední bod o něco dolů, což trochu zkosí obrázek. Posouváme ho, dokud nemáme ruce hrdiny ve stejných výškách, jako jsou ruce chlapce.

Když jsme s výsledkem spokojení, zmáčkneme enter na dokončení transformace
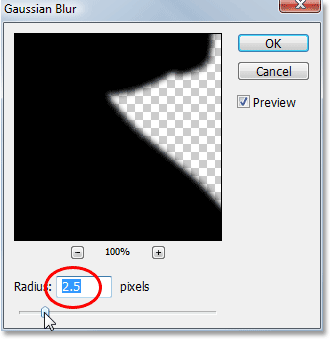
Krok 9: Použijeme Gaussovské rozostření na stín
Teď když máme stín ve správné velikosti a na správném místě, zbývá nám doladit pár detailů. Jak si můžete všimnout, tak hrany stínu jsou až příliš nepřirozeně ostré a stín je také moc tmavý a sytý. Obojí lze jednoduše vyřešit. Vybereme Vrstvu 2 v panelu vrstev. V menu zvolíme Filtry -> Rozostření -> Gaussovské rozostření
Objeví se před námi dialogové okno Gaussovského rozostření. Chceme trochu rozmazat hrany stínu, aby nebyly tak ostré. Na druhou stranu je nemůžeme rozmazat moc, abychom neztratili detail stínu a bylo by těžké udržet jeho tvar. Potřebujeme tedy nějakou střední hodnotu rozostření, nastavíme tedy rádius někde mezi 2 a 6 pixely. Záleží na rozlišení vaší fotky. Já používám fotku o relativně malém rozlišení, takže rádius 2,5 pixelu vypadá pro moje potřeby hezky.

Klikněte na OK když jste spokojeni s tím, co vidíte v náhledovém okně Gaussovského rozostření

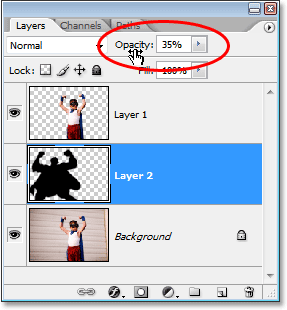
Krok 10: Snižte krytí stínu
Na závěr potřebujeme snížit intenzitu a sytost stínu. Na panelu vrstev vybereme Vrstvu 2 a v pravém horním rohu tohoto panelu snížíme hodnotu krytí. Zvolíme např. 35%

A teď máme hotovo. Níže můžete vidět můj výsledek celého snažení.

Nejnovější komentáře