Tip na ultra lesklý text

Takového textu se budu snažit dosáhnout
Lesklý text může být cool a poutavý. Když narážím na podobné efekty, pokaždé se zamýšlím nad tím jaké asi styly vrstev byly použity k dosažení efektu. Ve skutečnosti je jednoduché vytvořit hezký font pomocí pouze pár vrstev. Dnes vám ukážu, jak jednoduché to může být!
Krok 1
Vytvořte si nový dokument 700px široký a o 72 pixelech/palec . Pojďme začít s hezkým pozadím. Já jsem si vybral texturu s motivem dřeva z tohoto setu. Ale vy můžete použít jakoukoliv například dřevěnou texturu, která se vám bude líbit. Odbarvil jsem jí (CTRL+SHIFT+U), aby byla o něco tmavší
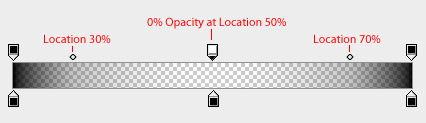
Také jsem přidal jednu vrstvu úprav s následujícím přechodem.

To nám zaručí přechod do černé barvy nahoře a také vespod obrázku, to je vše, co nám stačí k úpravě pozadí.

Krok 2
Pro tento efekt můžete použít, jaký font budete chtít, mně se obecně líbí Lobster, tak jsem si ho vybral i k tomuto účelu.
Vytvořte novou vrstvu s textem pomocí nástroje Text (T) a napište cokoliv v dostatečné velikosti, aby to zabralo většinu plochy.

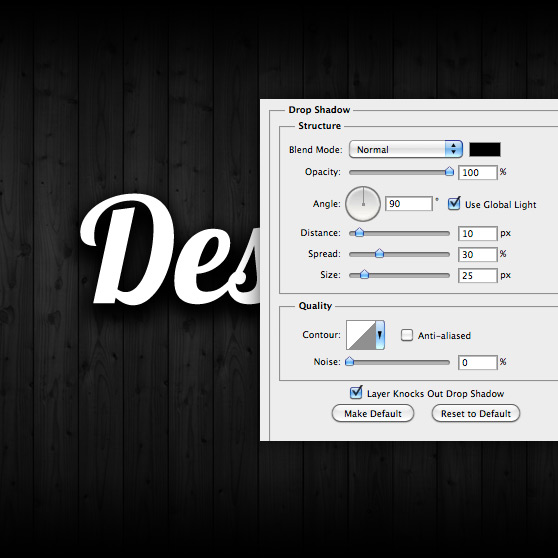
Nyní začneme aplikovat různé styly vrstev. Na začátek použijeme Vržený stín (Vrstva-> Styl vrstvy-> Vržený stín) a nastavíme jako na screenshotu

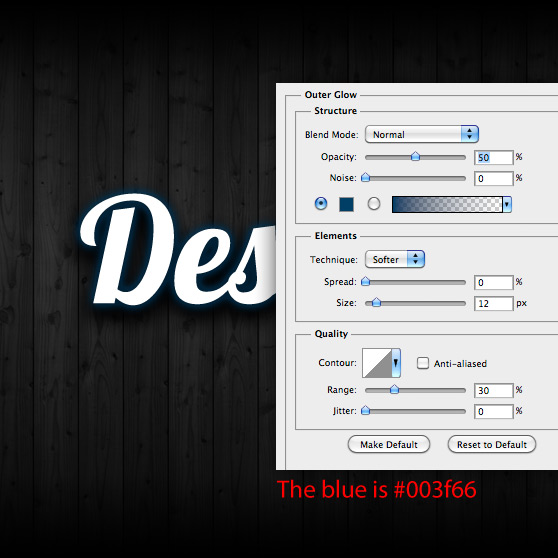
Dále přidáme modrou Vnější záři (Vrstva-> Styl vrstvy -> Vnější záře)

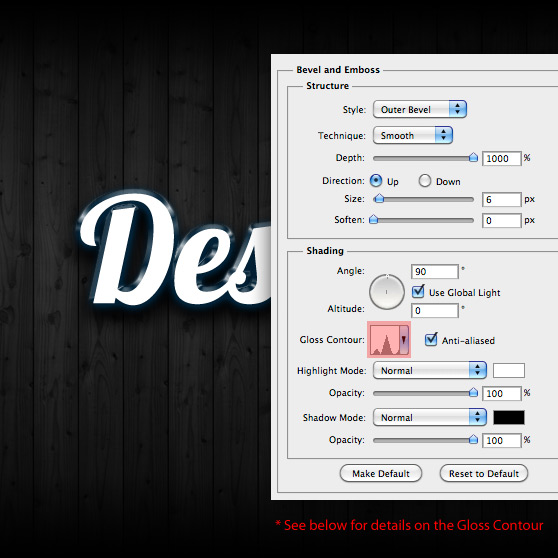
Potom Úkos a reliéf

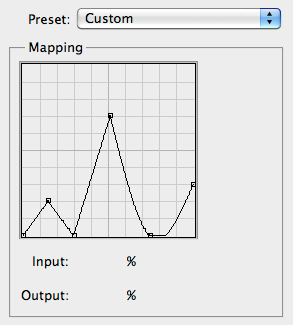
Dvakrát klikněte na Profil lesku a vytvořte podobnou křivku jako já. Nemusí to být úplně přesné, můžete si to mírně upravit dle sebe a font, který jste si vybrali

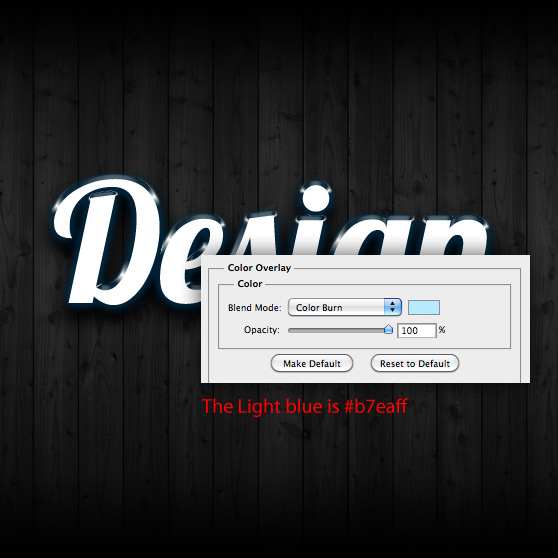
Teď přidáme světle modré Překrytí barvou a Překrytí přechodem. Použití efektu hned neuvidíte, kvůli Režimům, které použijeme, ale to se změní po přidání

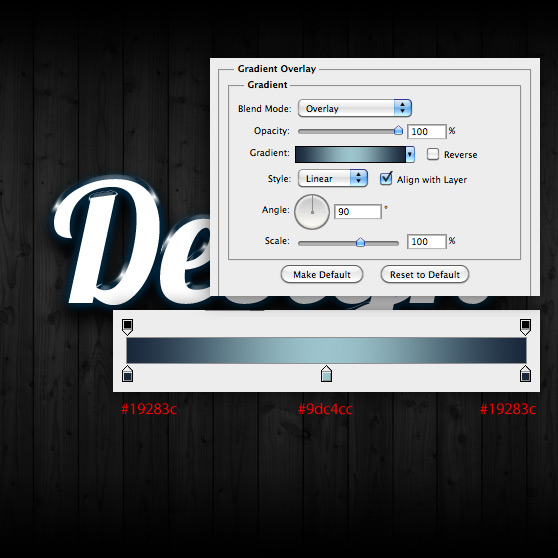
A Překrytí přechodem

Potvrdíme a uložíme si teď použité styly.
Krok 3
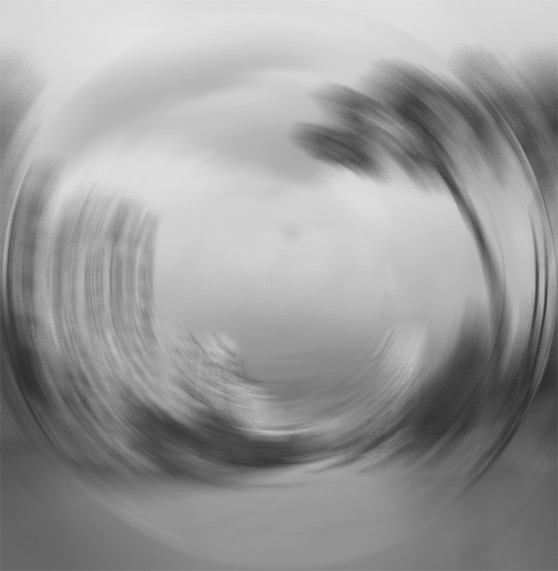
Pro překrytí vzorkem jsem si vybral fotku, co jsem našel zde

Fotku odbarvíme ( Shift + CTRL + U ) A přidáme sférický filtr ( Filtr -> Deformace -> Zaoblení ) s mírou 100%.

Teď použijeme mírně Kruhové rozostření ( Filtr-> Rozostření -> Kruhové rozostření) s hodnotou 15

Teď tuto fotku uložíme jako vzorek ( Úpravy -> Definovat vzorek) Jméno můžete ponechat Vzorek 1
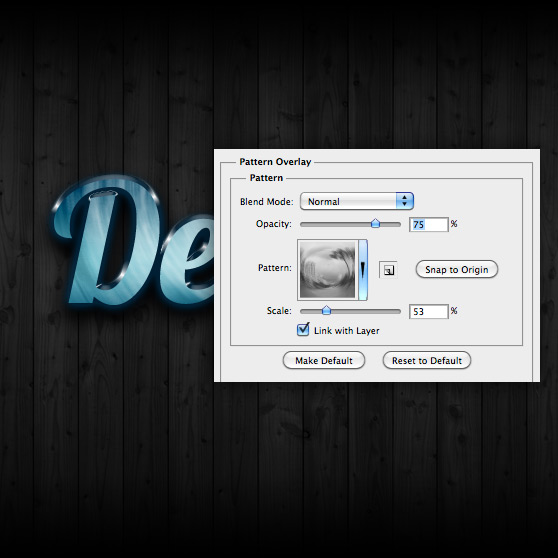
Nyní se vrátíme ke stylům vrstev a přidáme právě Překrytí vzorkem. Vyberte z nabídky ten náš, co jsme právě vytvořili.

Pomocí kurzoru můžete upravovat pozici vzorku nad textem během toho, co máte otevřeno dialogové okno s Překrytím. Mělo by vám vzniknout něco podobného jako mně na obrázku níže.

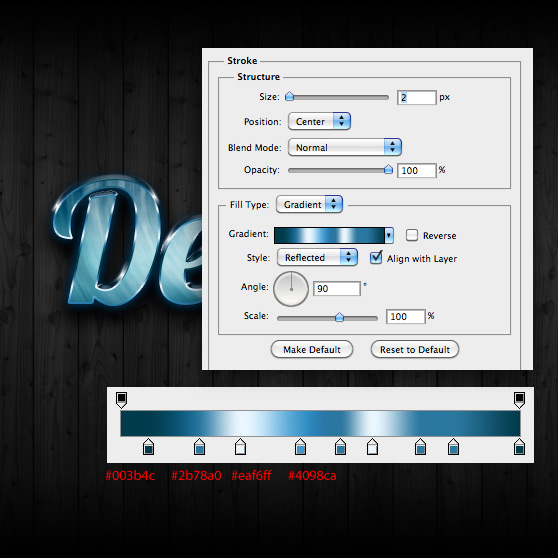
Poslední styl vrstvy, který použijeme, bude Vytažení. Typ výplně nastavíme na Přechod a nastavíme hodnoty jako na screenshotu

Na závěr, abychom dodali textu trochu zářivosti. Vezmeme tenký bílý štětec a naneseme trochu lesku. Udělejte to na vrstvě nad textem.

Hotovo!
