Photoshop tutoriál jak vytvořit zakřivený text

Retro loga nebo insignie jsou populární a hodně z nich mívá v sobě nějaký text zakřivený do kruhu. Většina lidí k tomu použije nástroj „Pokřivit text“, ale to využívá nehezké deformace textu. V tomto photoshop tutoriálu se podíváme na to, proč tento nástroj text zbytečně deformuje a jak lze vytvořit zakřivený text bez deformování písmen.
Proč má zakřivený text deformovaná písmena
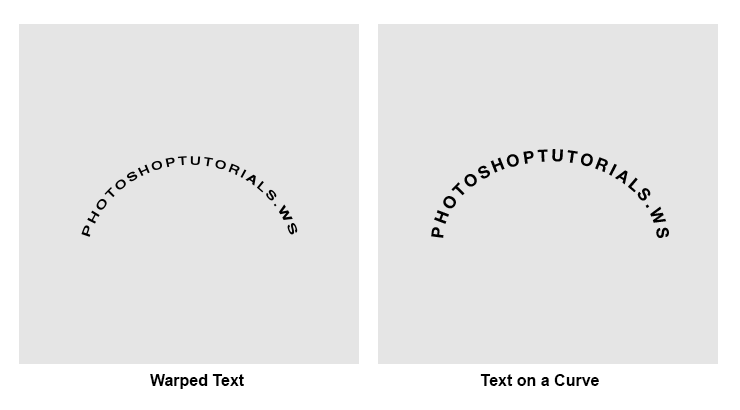
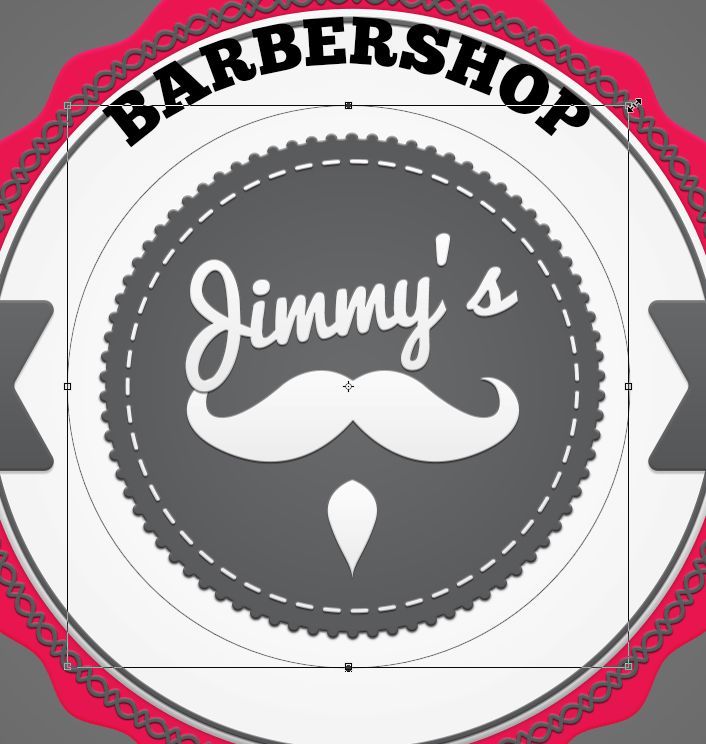
Podívejte se na tyto dva odznaky níže. Ten nalevo byl vytvořen pomocí nástroje „Pokřivit text“, zatímco ten druhý pomocí zakřivené cesty. Na první pohled vypadají stejně, ale když se podíváte blíže, tak na levém znaku jsou písmena deformována (Horní půlka písmen je zvětšená oproti té spodní)

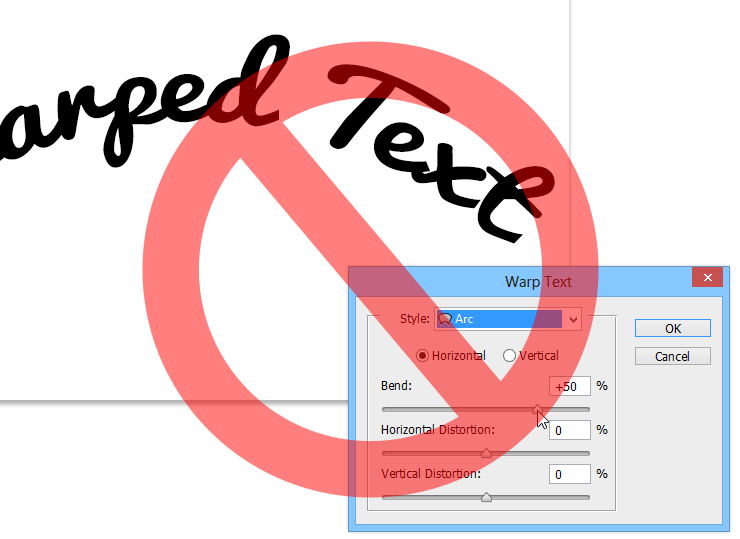
Tady je další příklad pouze textu, na kterém to je vidět ještě lépe

Nepoužívejte nástroj „Pokřivit text“
Hlavně k tomu nikdy nepoužívejte nástroj pokřivení textu. Můžete ho sice najít v nastavení, je to dokonce i rychlé a jednoduché, ale výsledek působí amatérsky. Tenhle nástroj by měl sloužit jenom k například vyboulení, zvednutí nebo naopak stlačení textu.


Jak napsat text po zakřivené lince
Správný způsob je vytvořit vektorovou cestu a pak na ní přidat text, ukážeme si jak na to.
Krok 1
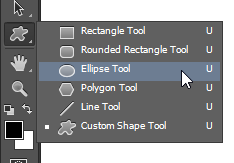
Nejprve vyberte nástroj Elipsa z nabídky. Můžete si udělat tvar, jaký se vám bude líbit, nebo použít nástroj Pero (P) a nakreslit linku, na kterou text napíšete. Pro náš obrázek bude Elipsa vhodnější volbou


Krok 2
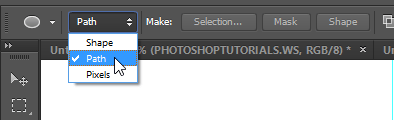
V nastavení pod hlavním photoshop menu klikněte na rozbalovací nabídku a vyberte „Cesta“

Nakreslete si linku. Pokud chcete vytvořit dokonalý kruh, stačí během toho držet shift. (Nebo čtverec/mnohoúhelník pokud používáte jiný tvar)

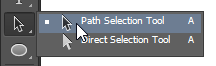
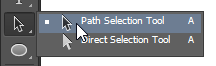
K posunutí linky přepněte na „nástroj pro výběr cesty“


Krok 3
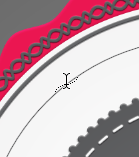
Dále se přepněte do nástroje T a klikněte kamkoliv na linku. Když na ní najedete kurzorem, měl by se vám ukázat textový kurzor se zakřivenou linkou přes něj

Napište svůj text, pokud ho chcete mít zarovnaný na střed, nezapomeňte si to nastavit.


Krok 4
Máme text, ale stále není zarovnaný. Nejprve si na lince potřebujeme určit počáteční a koncový bod. Najdeme tam dva body, přepneme se opět do nástroje pro výběr cesty a přetáhneme bod. U kurzoru by se vám měly objevit dvě šipky. Při přesouvání můžete opět držet SHIFT, pokud chcete, aby text byl přesně na středu.



Krok 5
Vypadá to, že naše linka je příliš velká a text tak není v logu vycentrovaný. Abychom to spravili, můžeme změnit velikost linky pomocí Transformace cesty. Zmáčkněte CTRL+T nebo v nabídce Úpravy vyberte -> Libovolná transformace cesty. Držte zároveň SHIFT a ALT, chytněte jeden roh a táhněte směrem do středu ke zmenšení elipsy. Klávesy SHIFT a ALT držíme, aby se transformace provedla od středu a linka zůstala nezměněná ve svém poměru. Poté zmáčkněte ENTER k provedení změn

Text je nyní přesně ve středu

Další možnosti úpravy textu
Zde je dalších pár možností, jak kreativně upravit text podél křivky.

Převrátit text
Když máte aktivní funkci nástroj pro výběr cesty, jednoduše přesuňte bod směrem ke středu a text se vám převrátí.

Změna orientace textu
Vyberte nástroj text a klikněte na  tlačítko pro změnu orientace
tlačítko pro změnu orientace
Konečný výsledek

Nejnovější komentáře